.htaccess File
What is htaccess File and HTTP Headers?
The htaccess file is used to override the server config settings of the Apache Server Software. HTTP Headers are the Header part of an HTTP Status Responses

Here in detail of .htaccess File, HTTP Headers, and HTTP Status Codes.
Table of Contents
1. What is .htaccess file?
.htaccess is a configuration file for used on web servers such as the Apache Web Server software. The .htaccess files can be used to alter or change or override the server configuration settings of the Apache Web Server software. It is used to make configuration changes on a per-directory basis.
It can be used to add additional functionality and features to the Apache Web Server software. The file is used to protect the server files, like password protection, redirect functionality, Ultimate Hotlink Protection, Block Worst IPs & Bad Bots, Content Protection, Protect From Clickjacking (UI redress) Attacks, Protect From Cross-Site Scripting (XSS) Attacks and many more.
The changes made in this file will be effected immediately and no need to restart the Apache server. Restart the server If it is the Nginx server.
2. Where we can find this file on the server
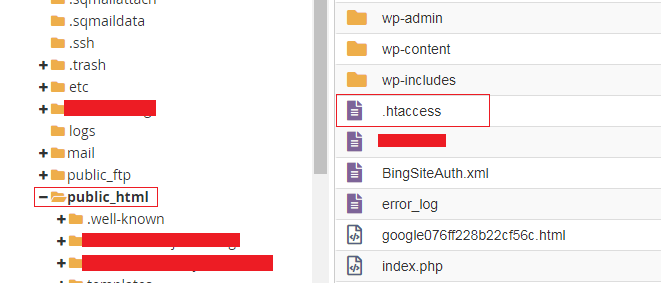
It is in the root directory (public_html) of the server, or sometimes it is placed on other folders also. Check how to find the .htaccess file in the Control Panel (Cpanel) of the server.
In Cpanel Go to the File manager » Under public_html » .htaccess
See the below screenshot with an example:

If the file is not showing under public_html go to the settings option and check the Show Hidden Files (dotfiles) and click the save button it will be shown.
See the below screenshot with an example:

How to give the comments in the .htaccess file:
Give the single line comment like # symbol before the line. Inside comments, the code will not work.
See the below example within the comment:
# Error 404 to 404 page
ErrorDocument 404 /404.html
Also Read : How to Flush the Rewrite URL’s or permalinks in WordPress Dashboard?
3. What are HTTP Headers
HTTP headers are the header part of a Hypertext Transfer Protocol (HTTP) request and response messages. They define the operating parameters of an HTTP transaction. It passes additional information with the request and response between the client (browser) and the web server. It is an integral part of HTTP requests and responses.
4. Most Popular and Useful Names of the HTTP Headers
- ETag Header
- X-Powered-By
- Strict-Transport-Security (HSTS)
- Public Key Pinning (HPKP)
- X-Content-Type-Options
- X-Frame-Options
- X-XSS-Protection
- Content-Security-Policy
- Referrer-Policy
- Feature-Policy
- Expect-CT
- Timing-Allow-Origin
- Access-Control-Allow-Origin
Increase Security to Your website With X-Security Headers by Sending Custom HTTP Headers with Examples:
[php]
# It Disables Apaches ETag Header:
<IfModule mod_headers.c>
Header unset ETag
</IfModule>
# Server-side Technology Information:
<IfModule mod_headers.c>
Header unset X-Powered-By
</IfModule>
# Disable Caching On Dynamic Pages:
<filesMatch ".(php|cgi)$">
Header set Cache-Control "max-age=0, private, no-store, no-cache, must-revalidate"
</filesMatch>
# Cross-origin resource timing:
<IfModule mod_headers.c>
Header set Timing-Allow-Origin: "*"
</IfModule>
# Cross-origin requests:
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "Origin"
</IfModule>
# Adding Cache-Control Headers
<ifModule mod_headers.c>
<filesMatch "\.(ico|jpe?g|png|gif|swf)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(css)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(js)$">
Header set Cache-Control "private"
</filesMatch>
<filesMatch "\.(x?html?|php)$">
Header set Cache-Control "private, must-revalidate"
</filesMatch>
</ifModule>
[/php]
Scan your site in the https://securityheaders.com/ and check your site security report summary.

Scan your site in the https://www.ssllabs.com/ssltest/ and check your site security report summary.

5. HTTP headers are divided into two types
- 1. HTTP Request Header
- 2. HTTP Response Header
6. What are HTTP Requests
HTTP defines a group of request methods to indicate the desired action to be performed on the identified resource. These request methods sometimes referred to as verbs.
When we enter the URL in the browser address bar, the browser sends an HTTP request to the server. The HTTP requests contain information in a text-record form. It includes the type, capabilities, and version of the browser that generates the HTTP request.
A client sends an HTTP request to the server; then, the server sends a response to the client. The response from the server contains status information (such as 200 OK) about the requests and may also include the requested content. The most common HTTP request methods are GET and POST.
7. Different Types of HTTP Request Methods
- GET
- POST
- PUT
- HEAD
- DELETE
- PATCH
- OPTIONS
- CONNECT
- PATCH
- TRACE
8. What are HTTP Responses
The Web server will send an HTTP response back to the client (browser). The HTTP requests contain information in a text-record form that a Web server transmits back to the client (browser). It includes the type, date, and size of the file of information sent back by the server.
9. Types of HTTP Response Status Codes (HTTP Status Codes)
- 1xx: Informational – Request received, continuing process.
- 2xx: Success – The action was successfully received, understood, and accepted.
- 3xx: Redirection – Further action must be taken in order to complete the request.
- 4xx: Client Error – The request contains bad syntax or cannot be fulfilled.
- 5xx: Server Error – The server failed to fulfill an apparently valid request.
Informational:
- 100 Continue
- 101 Switching Protocols
- 102 Processing
Successful Requests:
- 200 OK
- 201 Created
- 204 No Content
Redirections:
- 300 Multiple Choices
- 301 Moved Permanently
- 302 Found
- 307 Temporary Redirect
Client Side Errors:
- 400 Bad Request
- 401 Unauthorized
- 403 Forbidden
- 404 Not Found
- 408 Request Timeout
- 429 Too Many Requests
Server Errors:
- 500 Internal Server Error
- 502 Bad Gateway
- 503 Service Unavailable
- 504 Gateway Timeout
If you need to know more about HTTP Status Codes
“You have to learn the rules of the game. And then, you have to play better than anyone else.” – Albert Einstein
10. Examples of using .htaccess Mod_Rewrite Rules
Note: If you don’t know the Mod_Rewrite Rules, don’t modify the .htaccess file it will be crash your site.
[php]
# Disable Directory Views/Directory Browsing:
Options -Indexes
# Disables the Server Signature (recommended for better security):
ServerSignature Off
# Limit Upload File Size To Protect Against DOS ATTACK:
# Digits in bytes, example: 0-2147483647(2GB)
LimitRequestBody 10240000
# Error 404 to 404 Page:
ErrorDocument 404 /404.html
# Error 403 to Home page
ErrorDocument 403 http://www.example.com
# Error 404 to Home page
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^ / [L,R=301]
# Remove PHP Extensions from the URLs
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME}\.php -f
RewriteRule ^(.*)$ $1.php
# Remove HTML Extensions from the URLs
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME}\.html -f
RewriteRule ^(.*)$ $1.html
# Block/Deny the Worst IP Address:
<limit GET POST PUT>
Order Allow, Deny
Allow from all
Deny from 5.9.136.67
Deny from 198.27.101.168
</limit>
# Allow Only Certain IP Addresses:
<limit GET POST PUT>
Order Deny, Allow
Deny from all
Allow from 5.9.136.67
Allow from 198.27.101.168
</limit>
# Automatically Correct Simple Spelling Errors:
<IfModule mod_speling.c>
CheckSpelling On
</IfModule>
# Convert URL to All Lowercase Using Rewrite Map:
<IfModule mod_rewrite.c>
RewriteMap lc int:tolower
</IfModule>
# Instead of Using RewriteMap to Convert URLs to Lowercase:
RewriteEngine On
RewriteCond %{REQUEST_URI} [A-Z]
RewriteRule . ${lc:%{REQUEST_URI}} [R=301,L]
<strong>Note:</strong> <em>Instead of using RewriteMap to convert URLs to lowercase, it is recommended by Apache that mod_spelling be used to ignore case sensitivities.</em>
# Convert URL all Underscore(_) to hyphens(-) using Rewrite rules:
# Rewrite underscores to hyphens for SEO URL:
# Apache .htaccess underscore to hyphen conversion code:
Options +FollowSymLinks
RewriteEngine On
RewriteBase /
RewriteRule !\.(html|php)$ – [S=6]
RewriteRule ^([^_]*)_([^_]*)_([^_]*)_([^_]*)_([^_]*)_([^_]*)_(.*)$ $1-$2-$3-$4-$5-$6-$7 [E=underscores:Yes]
RewriteRule ^([^_]*)_([^_]*)_([^_]*)_([^_]*)_([^_]*)_(.*)$ $1-$2-$3-$4-$5-$6 [E=underscores:Yes]
RewriteRule ^([^_]*)_([^_]*)_([^_]*)_([^_]*)_(.*)$ $1-$2-$3-$4-$5 [E=underscores:Yes]
RewriteRule ^([^_]*)_([^_]*)_([^_]*)_(.*)$ $1-$2-$3-$4 [E=underscores:Yes]
RewriteRule ^([^_]*)_([^_]*)_(.*)$ $1-$2-$3 [E=underscores:Yes]
RewriteRule ^([^_]*)_(.*)$ $1-$2 [E=underscores:Yes]
RewriteCond %{ENV:underscores} ^Yes$
RewriteRule (.*) https://www.example.com/$1 [R=301,L]
# Force Files to be Downloaded Automatically(PDF):
AddType application/octet-stream .pdf
# Multiple Files to be Downloaded Automatically:
<FilesMatch "\.(mp4|mov|mp3|pdf|txt|avi|docx|xlsx|ppt)$">
ForceType application/octet-stream
Header set Content-Disposition attachment
</FilesMatch>
# Prevent PDF/DOCX Files on Search Results:
<FilesMatch ".pdf$">
Header set X-Robots-Tag "noindex, nofollow, noarchive, nosnippet"
</FilesMatch>
# Multiple Files Example:
<FilesMatch ".(doc|pdf)$">
Header set X-Robots-Tag "index, noarchive, nosnippet"
</FilesMatch>
# Protect Sensitive Files:
<FilesMatch "^(robots.txt|wp-config.php|license.txt|readme.html)">
Order Allow,Deny
Deny from all
</FilesMatch>
# Secure xmlrpc.php File:
<Files xmlrpc.php>
Order allow,deny
Deny from all
</Files>
# Secure .htaccess File:
<Files .htaccess>
Order allow,deny
Deny from all
</Files>
# Block Bad HTTP Protocol and Request Methods:
RewriteCond %{THE_REQUEST} !^(POST|GET|HEAD|PROPFIND|OPTIONS)\ .+\ HTTP/(0\.9|1\.0|1\.1) [NC,OR]
RewriteRule .* – [F,L]
# Disable Cookies Using .htaccess:
Header unset Cookie
Header unset Set-Cookie
# Block Bad Test Cookies:
RewriteCond %{THE_REQUEST} ^POST.*wp-login [NC]
RewriteCond %{HTTP:Cookie} "wordpress_test_cookie=WP+Cookie+check" [NC]
RewriteRule .* – [F]’
# Block Logins With Empty User Agent:
RewriteCond %{THE_REQUEST} ^POST.*wp-login [NC]
RewriteCond %{HTTP_USER_AGENT} ^$
RewriteRule .* – [F]
# Block User Enumeration(Block User ID Phishing Requests):
<IfModule mod_rewrite.c>
RewriteCond %{QUERY_STRING} ^author=([0-9]*)
RewriteRule .* https://www.example.com/? [L,R=302]
</IfModule>
# Block Bad Bots Via User Agent:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_USER_AGENT} (EvilBot|ScumSucker|FakeAgent) [NC]
RewriteRule (.*) – [F,L]
</IfModule>
# Block Proxy Servers From Website Access:
RewriteEngine on
RewriteCond %{HTTP:VIA} !^$ [OR]
RewriteCond %{HTTP:FORWARDED} !^$ [OR]
RewriteCond %{HTTP:USERAGENT_VIA} !^$ [OR]
RewriteCond %{HTTP:X_FORWARDED_FOR} !^$ [OR]
RewriteCond %{HTTP:PROXY_CONNECTION} !^$ [OR]
RewriteCond %{HTTP:XPROXY_CONNECTION} !^$ [OR]
RewriteCond %{HTTP:HTTP_PC_REMOTE_ADDR} !^$ [OR]
RewriteCond %{HTTP:HTTP_CLIENT_IP} !^$
RewriteRule ^(.*)$ – [F]
# Redirect Robots.txt Requests to robots.txt File:
<IfModule mod_alias.c>
RedirectMatch 301 (?<!^)/robots.txt$ /robots.txt
</IfModule>
# Block Greasy Uploads Scanner:
<IfModule mod_rewrite.c>
RewriteCond %{HTTP_REFERER} todaperfeita [NC,OR]
RewriteCond %{HTTP_REFERER} trikaladay [NC]
RewriteRule (.*) – [F,L]
</IfModule>
# Ultimate Hotlink Protection:
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{REQUEST_FILENAME} -f
RewriteCond %{REQUEST_FILENAME} \.(gif|jpe?g?|png|ico|svgz?|css|js|swf|flv)$ [NC]
RewriteCond %{HTTP_REFERER} !^https?://([^.]+\.)?example\. [NC]
RewriteRule \.(gif|jpe?g?|png|ico|svgz?|css|js|swf|flv)$ – [F,NC,L]
</ifModule>
# Redirect From HTTP to HTTPS:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
# Brute Force Protection:
<FilesMatch ".*\.(php|html?|css|js|jpe?g|png|gif|ico|svgz?)$">
order deny,allow
</FilesMatch>
# Enable Gzip Compression:
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>
# Compress HTML, CSS, JavaScript, Text, XML and fonts:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
</IfModule>
[/php]
Also Read : What is Canonicalization? and Cross-Domain Duplication.
301/302 Redirections on The Apache Server
[php]
# Redirect a Single Page:
Redirect 301 /pagename.php https://www.domain.com/pagename.html
# Redirect an Entire Site:
Redirect 301 / https://www.domain.com/
# Redirect an Entire Site to a Sub Folder:
Redirect 301 / https://www.domain.com/subfolder/
# Redirect a Sub Folder to Another Site:
Redirect 301 /subfolder https://www.domain.com/
[/php]
301/302 Redirections on The Nginx Server
Temporary Redirection 302
[php]
# Temporary Redirect 302:
server {
server_name www.exampleone.com;
rewrite ^/$ http://www.exampletwo.com redirect;
}
[/php]
### OR ###
[php]
server {
server_name www.exampleone.com;
rewrite ^/(.*)$ http://www.exampletwo.com redirect;
}
[/php]
Permanent Redirection 301
[php]
# Permanent Redirect 301:
server {
server_name www.exampleone.com;
rewrite ^/$ http://www.exampletwo.com permanent;
}
[/php]
### OR ###
[php]
server {
server_name www.exampleone.com;
rewrite ^/(.*)$ http://www.exampletwo.com permanent;
}
[/php]
Redirect from One Page to Another Page:
[php]
# Redirect from One Page to Another Page:
server {
rewrite ^/category/example/(.*)$ http://www.example.com/example/$1 redirect;
}
[/php]
Adding The Trailing Slash at the end of The URLs
[php]
# Adding Trailing Slash:
<ifModule mod_rewrite.c>
RewriteCond %{REQUEST_URI} /+[^\.]+$
RewriteRule ^(.+[^/])$ %{REQUEST_URI}/ [R=301,L]
</ifModule>
[/php]
### OR ###
[php]
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*[^/])$ /$1/ [L,R]
[/php]
Removing The Trailing Slash at the end of The URLs
[php]
# Removing Trailing Slash:
<ifModule mod_rewrite.c>
RewriteCond %{REQUEST_URI} /+[^\.]+$
RewriteRule ^(.+[^/])$ %{REQUEST_URI} [R=301,L]
</ifModule>
[/php]
### OR ###
[php]
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)/$ /$1 [L,R]
[/php]
Adding the www to your website’s URLs
Add the below code to your .htaccess file on Apache server
[php]
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www\.
RewriteRule ^ https://www.%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
[/php]
Add the below code to your .htaccess file on Nginx server
[php]
server {
server_name example.com;
return 301 http://www.example.com$request_uri;
}
[/php]
Removing www from your website’s URLs
Add the below code to your .htaccess file on Apache server
[php]
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www\.
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
[/php]
Add the below code to your .htaccess file on Nginx server
[php]
server {
server_name www.example.com;
return 301 http://example.com$request_uri;
}
[/php]
Notes:
1. If your site is on HTTPS add S (secure) letter on the above code.
2. Restart Nginx server after modifying the .htaccess config file.
3. It is not necessary to restart Apache after modifying the .htaccess file.
4. The Apache’s mod_rewrite module needs to be enabled. Otherwise, the above snippets won’t work on Apache server.
Helpful Resources:
1. Why is Cybersecurity Important For Enterprises?
2. 5 Website Security Tips Every Employee Should Know
3. Robots.txt File vs Robots meta tag vs X-Robots-Tag
4. Top Ten Blockchain Applications That Are Transforming Industries
5. 6 Best Wireless Security Cameras
6. How to Protect WebSites Against Attackers or Hackers by using “X-Security Headers”
.htaccess File
HTTP vs. HTTPS: How to Select the Best Option for Your Website
HTTP vs. HTTPS: An HTTP is a HyperText Transfer Protocol, whereas a WWW is a World Wide Web that connects clients and servers.

Can you even imagine that a single letter could make much difference with your website ranking? Confused by what I am talking about? Straightforward, it is the HyperText Transfer Protocol.
Table of Contents
1. What so important about HTTP?
If you have noticed since 2014, Google announced that websites that hold the HTTPS on it would obtain a hike in its search ranking. You might have wondered, what would this “S” does with the website’s ranking. I would say it has a lot more than you think.
In today’s post, let us investigate HTTP vs. HTTPS and what is the best option to select the HTTPS for your website. Would you be interested to know more about it?
Let’s get started!!!

2. What is HTTP?
An HTTP is a HyperText Transfer Protocol, whereas a WWW is a World Wide Web that connects clients and servers. Now clubbing these two techniques together makes some sense. It is done by establishing a communication between the client computers and web servers by sending an HTTP request and receiving an HTTP response on the other end.
An HTTP being a stateless protocol does not save or store any of the previous web sessions. As the protocol is stateless, there is less usage of data; therefore, increasing data transfer speed. There are several other benefits of using HTTP. A few of them are as follows,
- Helps in accessing HTML pages
- Websites without confidential data use HTTP to access
- Functional and efficient
3. What is HTTPS?
The HTTPS (HyperText Transfer Protocol Secure) security is the essential thing that is very much needed these days. In recent times we face a lot of security breaches, especially when it comes to eCommerce websites, there is a lot of complaints from the customers that they have issues, or their money is stolen at the transaction. All these are referred to as security threats. In order to avoid such discrepancies, the HTTPS was introduced to ensure security among users.

4. Select the best SSL Certificate for your website
Before we could move into choosing the right SSL certificate for your website, let us investigate the types of SSL certificates that exist.
The types of SSL certificates are as follows,
- Single Domain SSL Certificate
- Multi-domain SSL Certificate
- Wildcard SSL Certificate
- Organizational Validation SSL Certificate
- The extended Validation SSL certificate
5. The Extended Validation SSL certificate (EV-SSL)
The Extended Validation SSL Certificate promises you with the highest level of security to your website and the most top validation done by a Certificate authority. The brand that involves the certificate will have to undergo a rigorous background check and various confirmation process in order to get it validated.
To be more authentic, EV-SSL is the best form of security and a cost-effective certificate that can be added to your website.
Benefits of having an EV-SSL Certificate:
- EV SSL is intended to obviously convey the dependability of the site to its users by offering a green bar that assures client certainty.
- EV decreases cart abandonment and improves client conversions. You get higher revenue per exchange and higher lifetime client esteem.
- Demonstrates your site has passed similar security checks as the other significant sites.
- It isn’t merely the best SSL certificate for WordPress and the best SSL certificate for internet business yet for every single other sort of site.
- Most elevated SSL security levels – 2048-bit digital signatures all through the whole certificate bind and up to 256-bit encryption as standard.
6. Organizational Validated SSL Certificate
Organizational Validated SSL certificate ensures high-level web security. The OV-SSL certificate adds up validation of the complete business details, which includes name, address, domain name, and any other sensitive information of the website holder.
The installation of an OV-SSL certificate to your domain shows a green padlock symbol at the front. The certificate provides warranty assurance and 100% security with secure data encryption.
Especially when it comes to eCommerce websites, a customer can be hassle-free on noticing the HTTPS on the address bar as it ensures the sign of security to its customers.

7. Domain Validated SSL Certificate
A domain validated SSL does not authenticate or validate business information. The certificate still ensures high-level security, but low level of validation compared to EV and OV SSL.
8. Single domain SSL Certificate
The single SSL certificate allows a customer to secure only a single domain/sub-domain on one single certificate. The single-domain SSL certificate ensures strong security against data theft and security breaches.
A single-domain SSL certificate can be used to protect a single domain, individual sub-domain, hostname.
There are other cheap SSL certificates that can help you protect your website from security breaches. They are as follows,
- Multi-domain SSL certificate
- Wildcard SSL certificate
- Unified Communications certificate
9. Why do you need an SSL certificate for your website?
On the off chance, you need to demonstrate your character and authenticity to your site users; at that point, you certainly need to add an SSL certificate to your site. SSL security is, for the most part, used to protect clients’ data. In this way, they are must for website pages if,
- You’re selling something on the web (you are assuming acknowledgment card, standardized savings numbers, and some other individual information during the request procedure).
- You are enabling clients to make accounts with your organization.
- Your site is encouraging login and enrollment options.
- You are accepting clients’ data, reports, and photographs by means of the form(s).
- You give secure administrations like web banking and online email (where complete protection is required).
10. Wrap up:
The most valuable thing you need to know about website security is portrayed in this post. This helps you to have a better understanding of HTTP, HTTPS, and the importance of having an SSL certificate for your website and your online business.
The different types of SSL certificates are mentioned above for your convenience that you may choose the right one for your business. Finding the cheapest SSL certificate and an authentic one would never be a typical task for you. Install the best certificate for your online business and skyrocket your business with trust and authenticity.

 Instagram3 years ago
Instagram3 years agoBuy IG likes and buy organic Instagram followers: where to buy them and how?

 Instagram3 years ago
Instagram3 years ago100% Genuine Instagram Followers & Likes with Guaranteed Tool

 Business5 years ago
Business5 years ago7 Must Have Digital Marketing Tools For Your Small Businesses

 Instagram4 years ago
Instagram4 years agoInstagram Followers And Likes – Online Social Media Platform