HTML
What is an SEO Friendly URLs and Best Permalink Structure for WordPress?
It means that the URLs should be human as well as search engine readable format or structure. SEO Friendly URLs are an important and also a key SEO factor.

In Search Engine Optimization, URLs Optimization is one of the important SEO factors. SEO Friendly URLs are an important and also a key SEO factor. Website URLs optimization is a need to make your website in SEO friendly.
Table of Contents
1. What is a URL?
URL stands for Uniform Resource Locator (Web Address), and it is used to specify the address location of the Web page.

2. SEO Friendly URLs
It means that the URLs should be human as well as search engine readable format or structure.
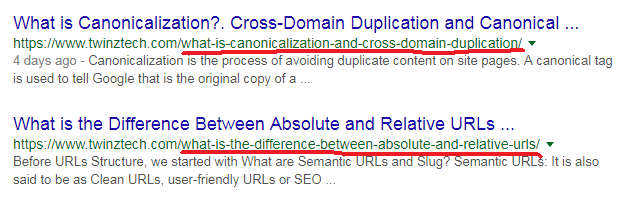
a) Example of SEO Friendly URLs in SERPs

Every page has a unique URL, The URL has two parts one is the domain name or (hostname) and the second one is the slug or basename of the page URL. The friendly URL describes that the page URL has keywords that easily understand the users and search engines. Such page URLs are said to SEO Friendly URLs, see the below example of SEO-friendly URLs.
https://www.twinztech.com/canonicalization-cross-domain-content-duplication/
Keeping URLs as simple, relevant, and accurate as possible is leading to getting both the users and search engines can easily understand.
3. Why do URLs matter for SEO?
- It Improves the User Experience (UX)
- It Improves Search Engine Rankings
- The URL becomes an anchor text
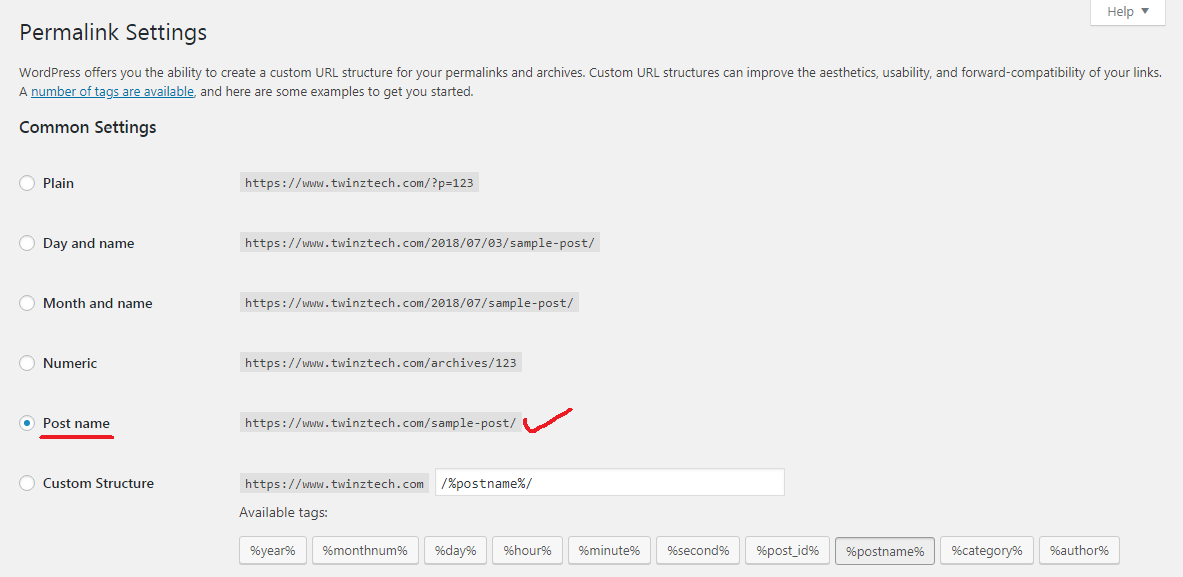
4. How to configure Permalinks in WordPress Dashboard
Configuring your Permalinks in WordPress Dashboard is very easy. WordPress has an SEO-friendly URL structure. On the WordPress site Dashboard » Settings » Permalinks screen, you can choose the “Post name” on Permalink Settings or Choose the custom structure and select the %postname% button on Available tags: and save the changes.
You can observe the below screenshot

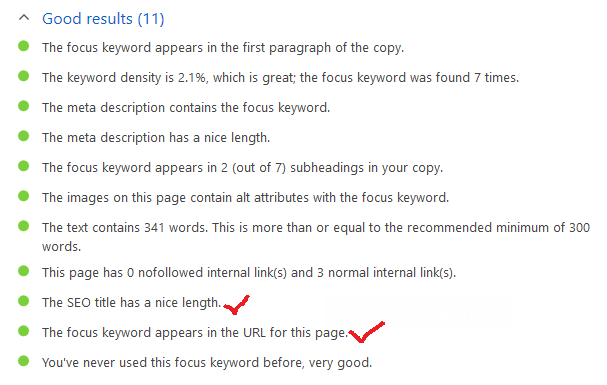
5. Use SEO Yoast Plugins to Make Your URLs to SEO-Friendly
SEO Yoast Plugin will help to make SEO Friendly URLs. It gives the Analysis of the URLs for all pages. It gives the focus keyword option that will work well for your URL structure and makes Your URLs to SEO-Friendly.
You can observe the below screenshot

Helpful Resources:
1. 16 Best (free) AMP – (Accelerated Mobile Pages) WordPress Plugins
2. 16 Best Free SEO WordPress plugins for your Blogs & websites
3. What is an SEO Friendly URL and Best Permalink Structure for WordPress?
4. 16 Most Important On-Page SEO Factors To Boost Your Ranking Faster in Google
5. The 4 Types of SEO That You Should Know
6. How to Flushing the Rewrite Rules or URLs or permalinks in the WordPress Dashboard?
HTML
Top JavaScript Libraries for Speeding Up Web Development
In this article, we can try to help coders with this tricky issue by highlighting the most popular open-source frameworks and commercial JavaScript libraries.

Developing a modern web application that covers the needs of a specific business can be time-consuming, and doing it from scratch makes the whole endeavor even more challenging. JavaScript remains one of the most widely used programming languages, geared to serve both the server and client sides.
Its rich ecosystem offers a vast number of open-source frameworks and libraries that facilitate coding acceleration and help avoid unnecessary bugs.
Free JavaScript tools often have to be complemented with paid UI libraries to tackle specific development tasks with the utmost efficiency. Generally, the use of ready-made UI components in the development flow provides the following advantages:
- Reducing time and monetary development costs
- Making the final product more affordable for end-users (replacing expensive tools like MS Project)
- Ensuring software consistency (unified design and API)
But with the abundance of available JavaScript tools, web developers frequently find it challenging to choose the right ones for their projects. This article can help coders with this tricky issue by highlighting the most popular open-source frameworks and commercial JavaScript libraries.
Open-Source JavaScript Frameworks
According to the State of Frontend 2020 survey, web developers still prefer choosing React, Vue.js, and Angular from the realm of JavaScript frameworks as their development helpers. Therefore, we’ve decided to include these well-known technologies in our review and complement this trio with the most popular CSS framework – Bootstrap.
Table of Contents
1. React

Created and supported by the Facebook development team, React is the most requested front-end framework dedicated to building versatile and SEO-friendly web UIs. This component-based framework supports unidirectional data flow, providing enhanced control over the whole project. It makes use of the Virtual DOM to boost the UI rendering.
It is helpful for apps requiring regular updates, such as Instagram. Migrating between React versions is very simple, as the process is automated in many ways with “code mods” provided by Facebook.
2. Angular

Angular JS is the most powerful and mature but, at the same time, complex JS framework. Backed by Google resources, Angular serves to building large-scale and feature-rich enterprise SPAs using HTML and TypeScript. It has a component-based architecture that increases the quality of written code and introduces two-way data binding to display info to end-users.
Utilizing a developer-friendly Angular CLI and intuitive template syntax helps to make the whole development process faster and more productive. Angular ensures the enhanced performance of apps due to a new rendering engine named Ivy being added this year in v9.0.
3. Vue.js

Vue.js is the fastest-growing JavaScript framework utilized by developers to create more maintainable and testable code bases for UIs and SPAs. This lightweight (just 20KB) tool benefits from adopting the strengths of competitive technologies, namely two-way data binding (Angular) and virtual DOM (React).
When programming with Vue.js, it is possible to use JS and TypeScript equally well and take advantage of reusable components. framework’s pre-coding structure allows developers to promptly deploy the app without any negative impact on its performance. Web developers won’t have to spend much time properly learning Vue.js, thanks to its approachable nature.
4. Bootstrap

Bootstrap is probably the first thing that comes to mind when styling and designing responsive mobile and web apps. In simple terms, Boostrap is a mix of CSS, HTML, and JS code. This CSS framework comes with a vast array of design templates for common UI elements (buttons, forms, dropdowns, etc.) and other pre-built components that can be implemented in web projects and fully customized to match any design requirements.
Also, Boostrap provides functional themes, examples, and JS plugins to help web developers make their apps more visually compelling. There are also special Bootstrap libraries that enable developers to incorporate UI elements in applications based on Angular, React, or Vue without additional coding efforts.
Commercial JavaScript Libraries
Suppose you need ready-made tools for quickly adding complex functionalities such as Gantt charts, Schedulers, or diagrams with editing and customization capabilities to your project. In that case, it is better to consider using commercial JavaScript libraries.
Web developers who invest in commercial JS components receive a rich feature set out of the box, regular updates as well as bug fixes and emergency bug fixes, and timely outsourced technical support. Now let us review several paid JavaScript libraries and how they can help in web projects.
5. DHTMLX

DHTMLX provides a JavaScript UI framework comprising plenty of powerful and fully customizable UI components such as Gantt chart, schedulers, Kanbans, Diagrams, spreadsheets, and many others. In terms of functionality, DHTMLX Gantt and Scheduler can be a great alternative to MS Project, Primavera, and Excel in project management apps.
All DHTMLX UI widgets are notable for modern Material design, advanced performance with a large amount of data, and extensive and straightforward API that can be quickly mastered and put to use. DHTMLX is compatible with React, Angular, and Vue.js and supports TypeScript.
6. Kendo UI

Kendo UI is an HTML5 user interface framework intended for creating enterprise-level applications that run well in various production environments. It contains a large package (70+) of out-of-the-box UI widgets with multi-framework support that looks native on any device.
The popular MVVM feature of this UI framework ensures robust two-way data binding capabilities. Using a variety of built-in customizable themes, it is possible to adjust the look and feel of Kendo-based apps to your liking.
7. Syncfusion Essential JS 2

Syncfusion Essential JS 2 is a JavaScript toolkit of diverse controls (grids, charts, calendars, etc.), helping to minimize the number of third-party components required to complete an enterprise application.
Entirely written in TypeScript, all these components are modular and can be independently incorporated into any project, regardless of your JS framework choice.
Thanks to a responsive design and support for touch devices, apps developed with the Syncfusion package are rendered nicely across different platforms, thereby reaching more end-users.
8. Sencha Ext.JS

Ext JS is Sencha’s JavaScript framework that provides a rich set of configurable, ready-to-use components for building enterprise-grade web applications. The Sencha community also supplies many additional user extensions.
When coding with Ext JS, it is possible to use different scripting techniques, MVC/MVVM architectural patterns, and OOP concepts. The framework is complemented with various special tools that enhance your capabilities without extra manipulations in the main areas of the programming process: design, development, and testing.
Summarizing the above, we can say that all reviewed JavaScript frameworks and libraries have something helpful to offer to any web development project, and it’s up to development teams to choose the right option depending on their needs.
The commercial JS components are compatible with most of the open-source frameworks, allowing web developers to put them together in powerful toolkits for completing resource-demanding enterprise apps.

 Instagram3 years ago
Instagram3 years agoBuy IG likes and buy organic Instagram followers: where to buy them and how?

 Instagram3 years ago
Instagram3 years ago100% Genuine Instagram Followers & Likes with Guaranteed Tool

 Business5 years ago
Business5 years ago7 Must Have Digital Marketing Tools For Your Small Businesses

 Instagram4 years ago
Instagram4 years agoInstagram Followers And Likes – Online Social Media Platform