HTML
Top 16 Best free Online Code Editors for Web Developers
Top 16 Best free HTML, CSS & JavaScript Online Code Editors for Web Developers are listed. Here are the 16 best online IDEs for Web Applications.

Top 16 Free Online IDEs or Code Editors for Web Application Developers
Table of Contents
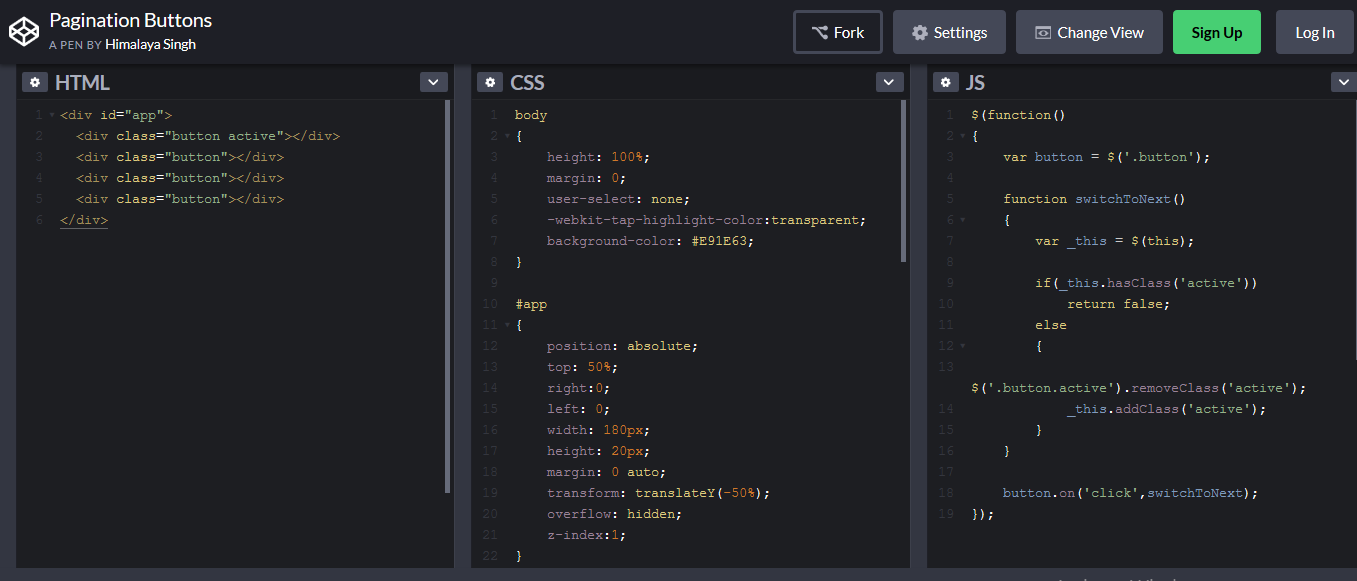
1. CodePen
CodePen is an online code editor and online social development environment for front-end designers & developers. It’s the best place to build and deploy websites.
Here we can search and pick the best code pens snippets for your web applications. Create a code pen and share it with others and embedded on web pages. we can build, test and deploy code on CodePen.
It is an online playground that allows web designers & developers to tweak code snippets of their HTML5, CSS3, and JavaScript code Examples. The code snippets in CodePen are known as ‘pens’.
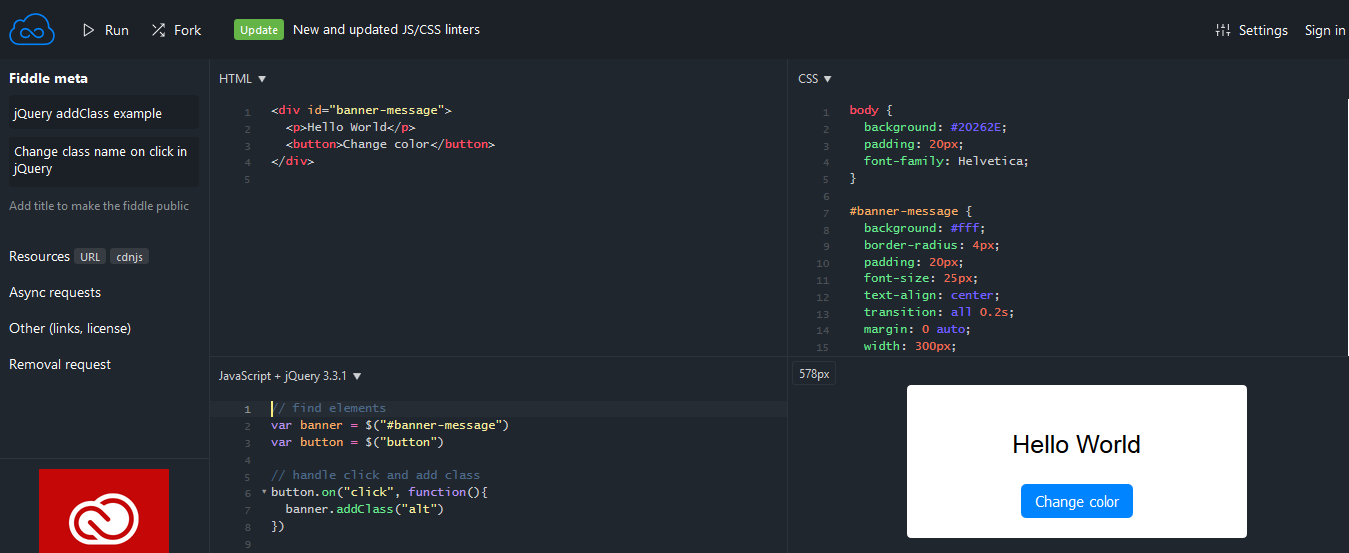
2. jsFiddle
JSFiddle is an online code editor and we can build and deploy code. Here we can test HTML, CSS, JavaScript, and CoffeeScript online with the JSFiddle code editor.
JSFiddle is an online playground for testing and showcasing HTML, CSS, JavaScript, and CoffeeScript code snippets. The code snippets in JSFiddle are known as ‘fiddles’.
Features:
1. Live code collaboration
2. Code snippets hosting
3. It allows AJAX calls.
4. Build and deploy code snippets
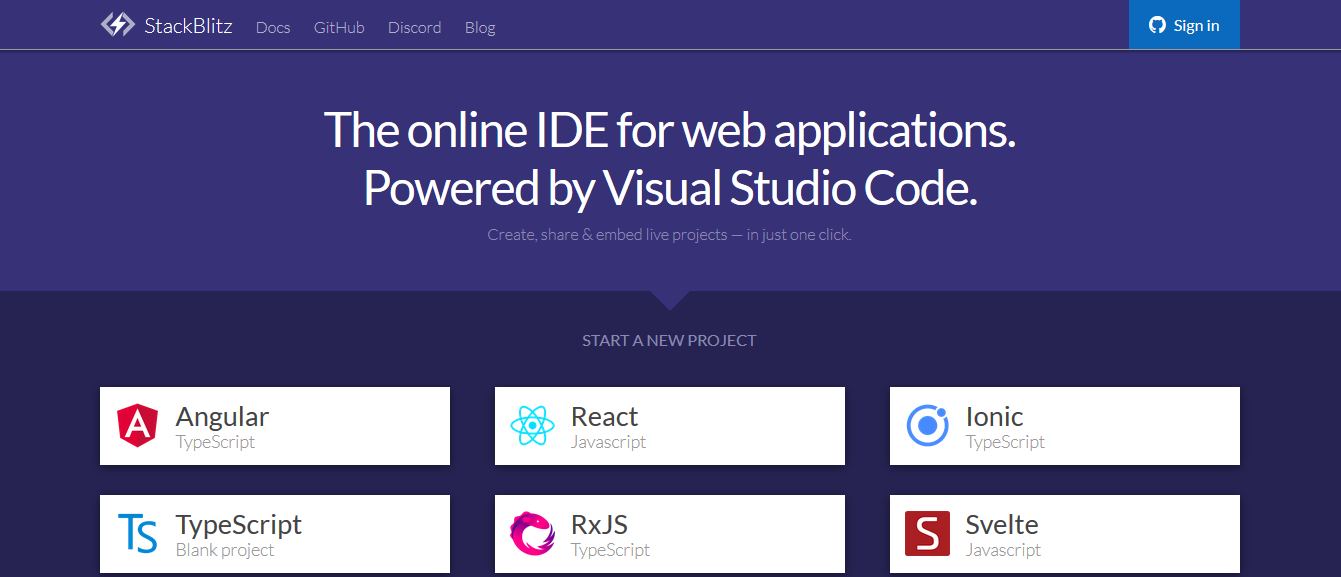
3. StackBlitz
StackBlitz is an online IDE for web applications. It is powered by Visual Studio Code. Here we can create, share & embed live projects with a single click. It provides the same editing experience as Visual Studio, Now in your web browser.
Features:
1. Intellisense, Project Search (Cmd/Ctrl+P), Go to Definition, and other key Visual Studio Code features.
3. Hot reloading as you type.
4. Import NPM packages into your project.
5. Keep editing while offline thanks to our revolutionary in-browser dev server.
6. Hosted app URL where you can see (or share) your live application at any time.
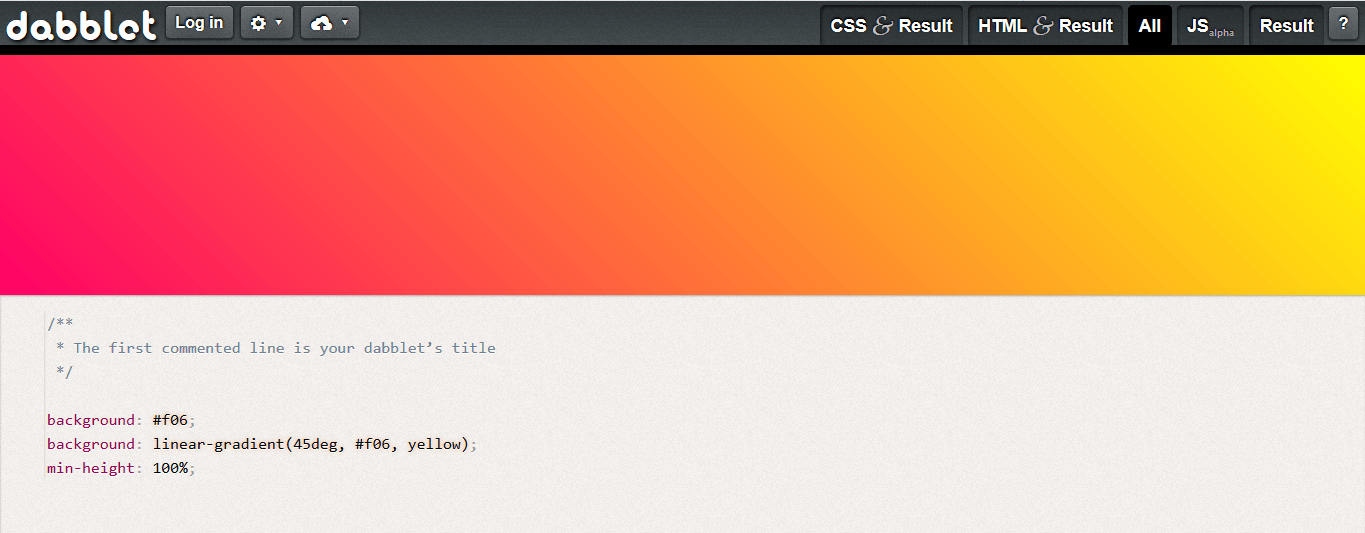
4. Dabblet
Dabblet is an interactive online CSS playground and an online code-sharing tool. It saves to a Github account as Gists and offers many conveniences for CSS editing.
Dabblet was created by Lea Verou and is an online code playground for trying out code snippets of HTML & CSS code. It is an online CSS playground Inspired by online code editors and web developers.
5. CodeSandbox
CodeSandbox is an online code editor for web applications. It is specifically focused on web application development to make the experience as smooth as practicable. Simply open your browser and begin coding. It is used to share code files with a single click.
6. Plunker
Plunker is an online code playground that helping to developers makes web applications. It is an online community for creating, working together, and sharing your website development thoughts. The code snippets in Plunker are known as ‘Plunks’.
Features
1. Real-time code collaboration
2. The fully customizable syntax code editor
3. Live previewing of code changes
4. Forking, commenting & sharing of Code Plunks
5. Open-source on GitHub under the MIT license
6. Speed and easy to use
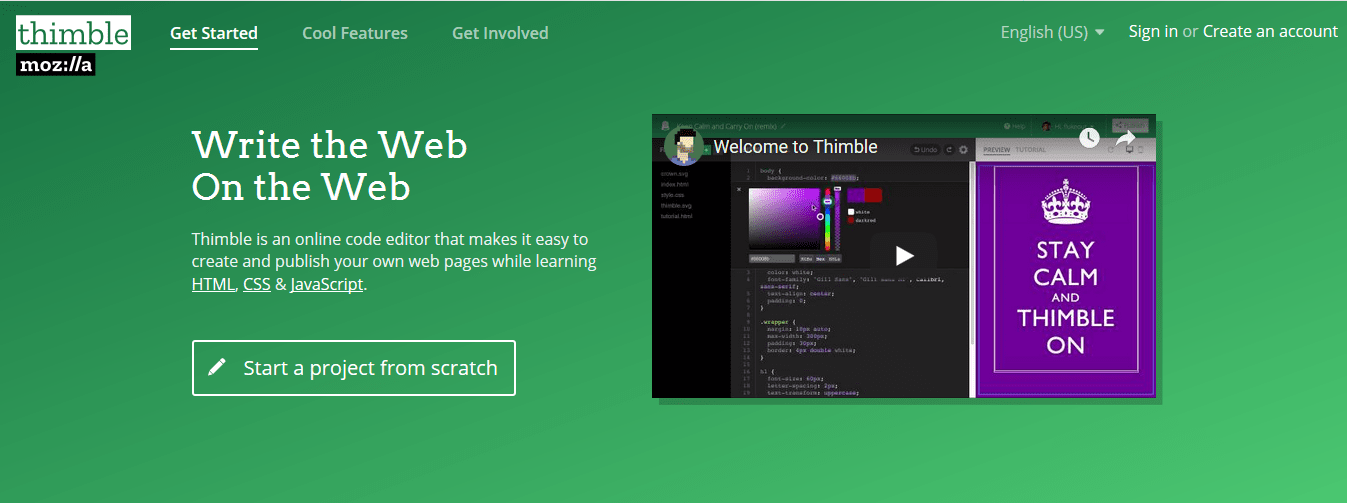
7. Thimble

Thimble is an online code playground that makes & publishes web pages while learning HTML, CSS, and JavaScript. It is part of the Mozilla Learning Network (learning.mozilla.org) and It is an Open Source project organized by the Mozilla Foundation.
It is a full-featured code editorial manager that runs directly in the browser. It’s designed to enable new coders to make their very own websites and web-based projects utilizing HTML, CSS & JavaScript. All that you need is readily available, permitting you to get ready for action as fast as would be possible.
It’s a code editor, web server, web browser & developer tools across the board—and it’s free!
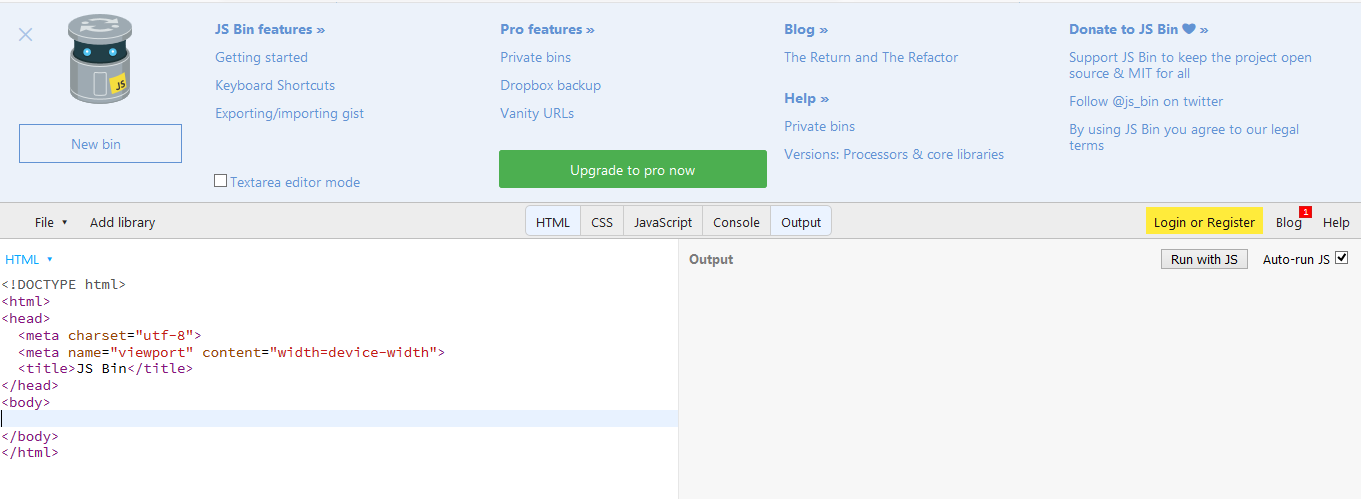
8. JSBin
JS Bin is an online code editing tool that enables you to learn and experiment with code for free. It also supports Pro features. It is an online code playground that helps you to develop web applications. The code snippets in JS Bin are known as ‘bins’.
Features
1. Live to reload both in the editor and full preview
2. Full unmodified rendered view
3. Gist support: import and export
4. Processors (HTML, CSS, JavaScript, etc.)
5. Collaborative mode
6. Custom embed CSS and editor settings
9. CodeAnyWhere
Codeanywhere is a cross-platform cloud IDE made by Codeanywhere, Inc. It is completely written in Javascript. It is a complete toolset for web application development. It empowers users to Enable to edit, collaborate and run web development projects from any device.
Effectively set up your very own web development environment for your next project in HTML, Javascript, PHP, or 72 different languages, or use pre-made development IDEs to concentrate on the main thing – coding your next perfect work of art, wherever, at whatever point.
Features
1. Robust and Flexible
2. SSH terminal or SFTP client or command line support
3. Sharing code capability
4. Zen coding support
5. Code beautify
6. Multiple devices and browsers support
7. It connects to FTP, SFTP, FTPS, Dropbox, or Google Drive
8. Multiple cursors
10. Codeply
Codeply is an online responsive design playground and Front-End code Editor for web designers & developers. It is used to compare and test responsive frameworks.
It is a Front-End code editor & responsive test playground for Foundation, Materialize UIkit, and other responsive online playgrounds for web developers.
It is an online code community for Web Designers & Front-End Developers. It is a repository of Code-Recipes, Snippets & Examples, etc.
11. CssDesk
CSSDesk is an online HTML/CSS code sandbox for Web Designers & Front-End Developers. It helps to write and Experiment with code and will see the results live on the web browser, and share your code with others.
It is an online code playground for web developers. It is a repository of Code-Recipes, Snippets & Examples, etc.
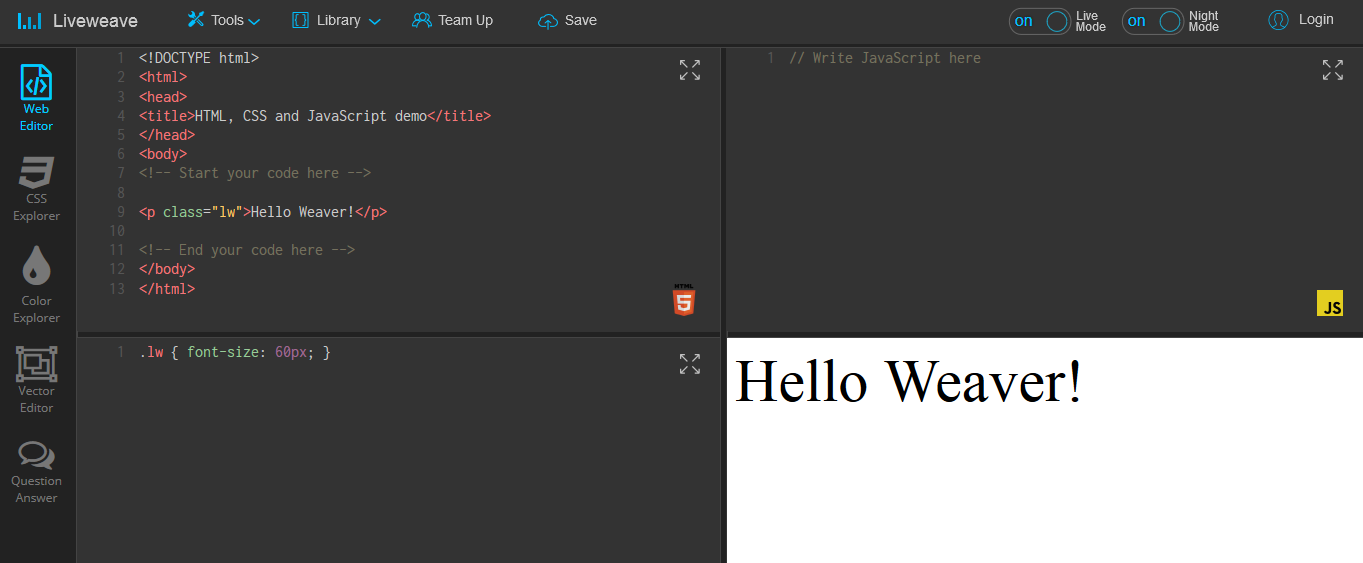
12. Liveweave
Liveweave is an online code playground for web designers and Front-End developers. It is an online HTML, CSS & JavaScript code editor for web application developers.
Liveweave will allow you to run or edit HTML, CSS & JavaScript code and It also has a nice code-hinting feature. It will also allow you to download all the code in an archive (.zip) file.
It provides a Team-Up service for your website that makes it easy to collaborate in real time on Liveweave.
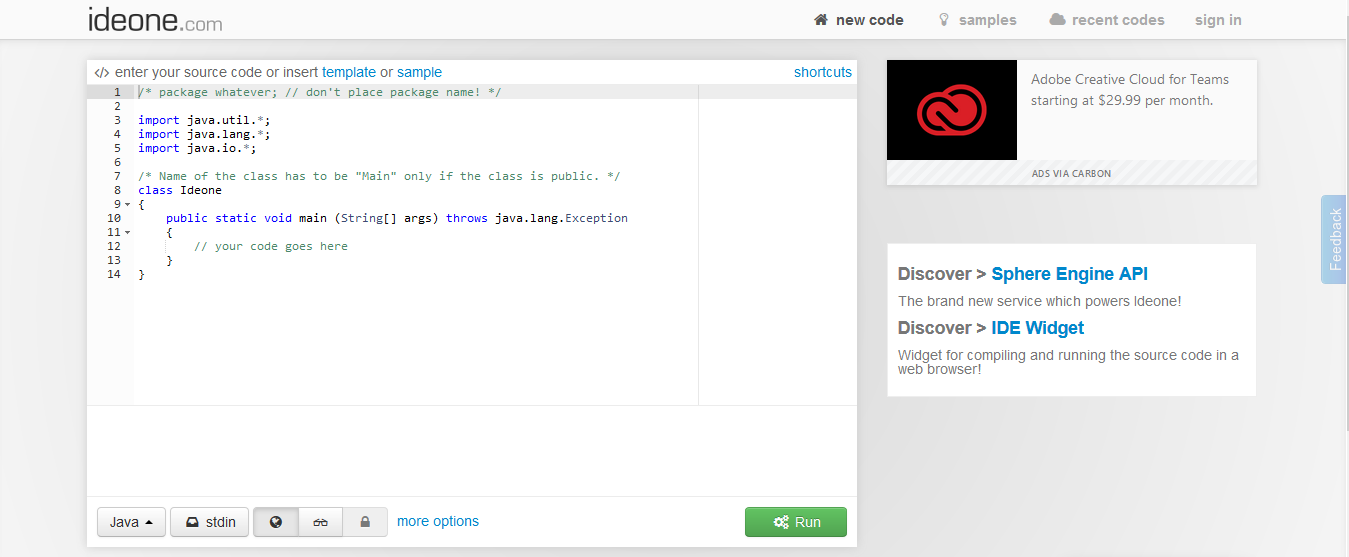
13. ideone
Ideone is an online code compiler and IDE for web designers and Front-End developers. It is a free online Code IDE and debugging tool which enables users to run & share code. It can compile and run the source code in a web browser!
It is an online code compiler and debugging tool which allows compiling, running, and executing code online in more than 60 programming languages.
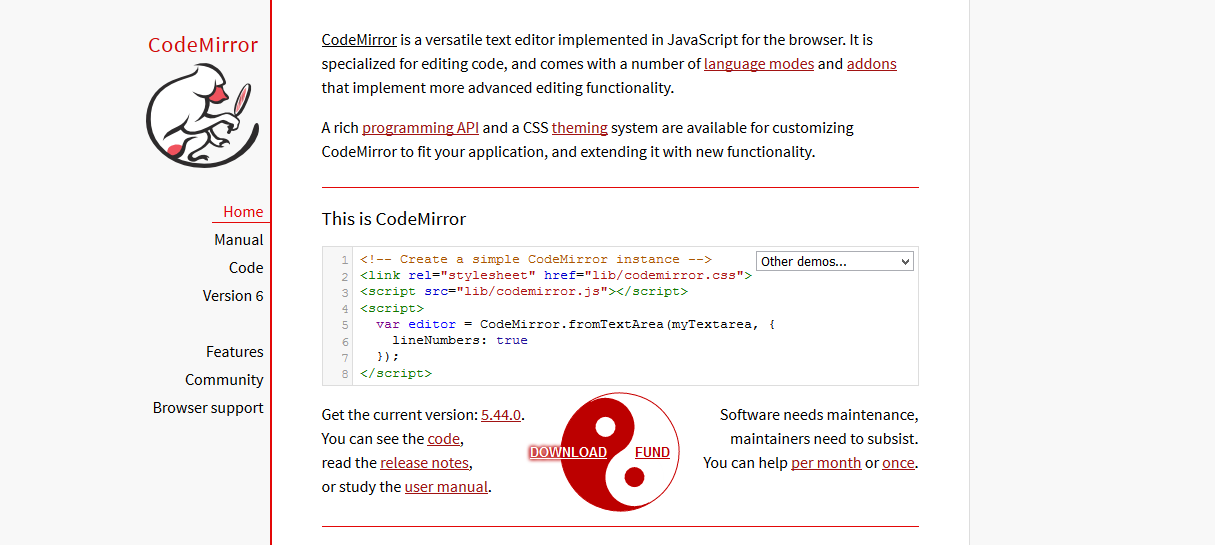
14. CodeMirror
CodeMirror is a flexible code editor implemented in JavaScript for the web browser. It is specialized for editing code and comes with various language modes and add-ons that implement more advanced editing functionality.
A rich programming API and a CSS theming framework are available for modifying CodeMirror to fit your web application and extending it with new functionality.
Features
1. It Supports 100 languages out of the box
2. A powerful, composable language mode system
3. Autocompletion (XML)
4. Code folding
5. Configurable keybindings
6. Search and replace the interface
7. Bracket and tag matching
8. Support for split views
9. Linter integration
10. Able to resize to fit the content
11. Inline and block widgets
12. Programmable gutters
15. Koding
Koding is a Modern Development Environment for web developers. It is used to create and share fully automated Development Environments on any interface for modern web applications.
It provides a fully automated interface for web developers and team managers to streamline development workflows in the cloud without slowing down freedom and creativity.
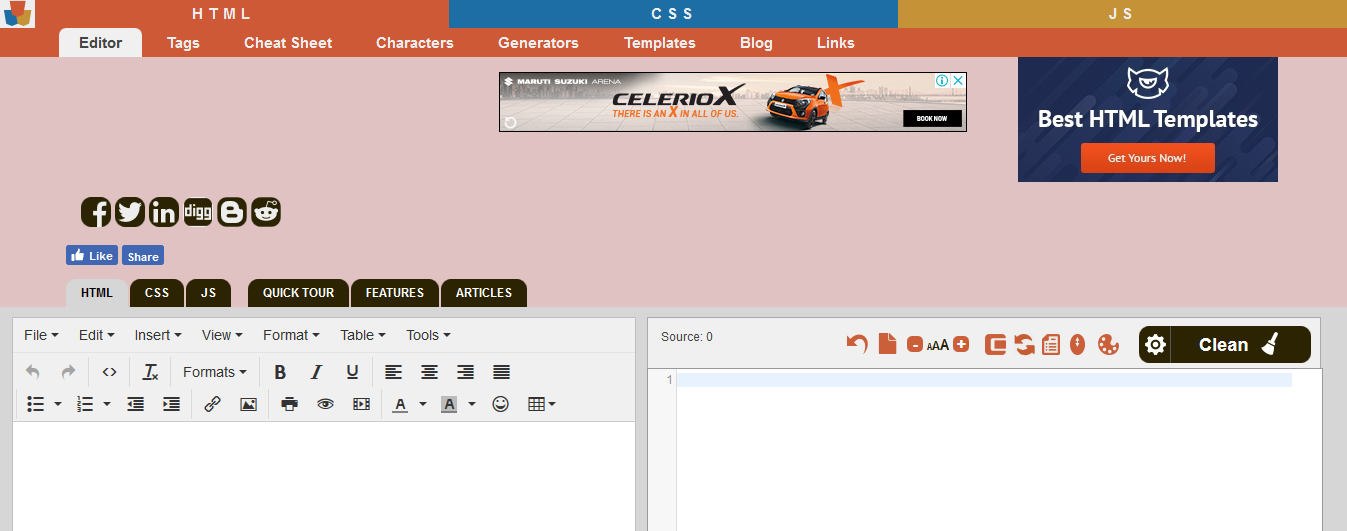
16. HTML Online
https://html-online.com/editor/
HTML Online is the best real-time online HTML Editor software for developers. It is an online HTML, CSS & JavaScript code playground system for web designers & developers.
Features
1. Document converter
2. Online text editor
3. Copy -past and Undo
4. Interactive Demo
5. Work with tables
Conclusion
Here we have listed out the Top 16 Best free Online Code Editors (playgrounds) for Web Developers to Compile, Run and Execute your favorite programming languages online.
Helpful Resources:
1. Top 6 Most Popular JavaScript Frameworks
2. JavaScript SEO: Server-Side Rendering and Client-Side Rendering
3. Top 5 Best Web Development Frameworks
4. 16 Best (free) AMP – (Accelerated Mobile Pages) WordPress Plugins
5. Top 50 Best (Free) WordPress WooCommerce Plugins for your storefront
6. 16 Best Free SEO WordPress plugins for your Blogs & websites
HTML
Top JavaScript Libraries for Speeding Up Web Development
In this article, we can try to help coders with this tricky issue by highlighting the most popular open-source frameworks and commercial JavaScript libraries.

Developing a modern web application that covers the needs of a specific business can be time-consuming, and doing it from scratch makes the whole endeavor even more challenging. JavaScript remains one of the most widely used programming languages, geared to serve both the server and client sides.
Its rich ecosystem offers a vast number of open-source frameworks and libraries that facilitate coding acceleration and help avoid unnecessary bugs.
Free JavaScript tools often have to be complemented with paid UI libraries to tackle specific development tasks with the utmost efficiency. Generally, the use of ready-made UI components in the development flow provides the following advantages:
- Reducing time and monetary development costs
- Making the final product more affordable for end-users (replacing expensive tools like MS Project)
- Ensuring software consistency (unified design and API)
But with the abundance of available JavaScript tools, web developers frequently find it challenging to choose the right ones for their projects. This article can help coders with this tricky issue by highlighting the most popular open-source frameworks and commercial JavaScript libraries.
Open-Source JavaScript Frameworks
According to the State of Frontend 2020 survey, web developers still prefer choosing React, Vue.js, and Angular from the realm of JavaScript frameworks as their development helpers. Therefore, we’ve decided to include these well-known technologies in our review and complement this trio with the most popular CSS framework – Bootstrap.
Table of Contents
1. React

Created and supported by the Facebook development team, React is the most requested front-end framework dedicated to building versatile and SEO-friendly web UIs. This component-based framework supports unidirectional data flow, providing enhanced control over the whole project. It makes use of the Virtual DOM to boost the UI rendering.
It is helpful for apps requiring regular updates, such as Instagram. Migrating between React versions is very simple, as the process is automated in many ways with “code mods” provided by Facebook.
2. Angular

Angular JS is the most powerful and mature but, at the same time, complex JS framework. Backed by Google resources, Angular serves to building large-scale and feature-rich enterprise SPAs using HTML and TypeScript. It has a component-based architecture that increases the quality of written code and introduces two-way data binding to display info to end-users.
Utilizing a developer-friendly Angular CLI and intuitive template syntax helps to make the whole development process faster and more productive. Angular ensures the enhanced performance of apps due to a new rendering engine named Ivy being added this year in v9.0.
3. Vue.js

Vue.js is the fastest-growing JavaScript framework utilized by developers to create more maintainable and testable code bases for UIs and SPAs. This lightweight (just 20KB) tool benefits from adopting the strengths of competitive technologies, namely two-way data binding (Angular) and virtual DOM (React).
When programming with Vue.js, it is possible to use JS and TypeScript equally well and take advantage of reusable components. framework’s pre-coding structure allows developers to promptly deploy the app without any negative impact on its performance. Web developers won’t have to spend much time properly learning Vue.js, thanks to its approachable nature.
4. Bootstrap

Bootstrap is probably the first thing that comes to mind when styling and designing responsive mobile and web apps. In simple terms, Boostrap is a mix of CSS, HTML, and JS code. This CSS framework comes with a vast array of design templates for common UI elements (buttons, forms, dropdowns, etc.) and other pre-built components that can be implemented in web projects and fully customized to match any design requirements.
Also, Boostrap provides functional themes, examples, and JS plugins to help web developers make their apps more visually compelling. There are also special Bootstrap libraries that enable developers to incorporate UI elements in applications based on Angular, React, or Vue without additional coding efforts.
Commercial JavaScript Libraries
Suppose you need ready-made tools for quickly adding complex functionalities such as Gantt charts, Schedulers, or diagrams with editing and customization capabilities to your project. In that case, it is better to consider using commercial JavaScript libraries.
Web developers who invest in commercial JS components receive a rich feature set out of the box, regular updates as well as bug fixes and emergency bug fixes, and timely outsourced technical support. Now let us review several paid JavaScript libraries and how they can help in web projects.
5. DHTMLX

DHTMLX provides a JavaScript UI framework comprising plenty of powerful and fully customizable UI components such as Gantt chart, schedulers, Kanbans, Diagrams, spreadsheets, and many others. In terms of functionality, DHTMLX Gantt and Scheduler can be a great alternative to MS Project, Primavera, and Excel in project management apps.
All DHTMLX UI widgets are notable for modern Material design, advanced performance with a large amount of data, and extensive and straightforward API that can be quickly mastered and put to use. DHTMLX is compatible with React, Angular, and Vue.js and supports TypeScript.
6. Kendo UI

Kendo UI is an HTML5 user interface framework intended for creating enterprise-level applications that run well in various production environments. It contains a large package (70+) of out-of-the-box UI widgets with multi-framework support that looks native on any device.
The popular MVVM feature of this UI framework ensures robust two-way data binding capabilities. Using a variety of built-in customizable themes, it is possible to adjust the look and feel of Kendo-based apps to your liking.
7. Syncfusion Essential JS 2

Syncfusion Essential JS 2 is a JavaScript toolkit of diverse controls (grids, charts, calendars, etc.), helping to minimize the number of third-party components required to complete an enterprise application.
Entirely written in TypeScript, all these components are modular and can be independently incorporated into any project, regardless of your JS framework choice.
Thanks to a responsive design and support for touch devices, apps developed with the Syncfusion package are rendered nicely across different platforms, thereby reaching more end-users.
8. Sencha Ext.JS

Ext JS is Sencha’s JavaScript framework that provides a rich set of configurable, ready-to-use components for building enterprise-grade web applications. The Sencha community also supplies many additional user extensions.
When coding with Ext JS, it is possible to use different scripting techniques, MVC/MVVM architectural patterns, and OOP concepts. The framework is complemented with various special tools that enhance your capabilities without extra manipulations in the main areas of the programming process: design, development, and testing.
Summarizing the above, we can say that all reviewed JavaScript frameworks and libraries have something helpful to offer to any web development project, and it’s up to development teams to choose the right option depending on their needs.
The commercial JS components are compatible with most of the open-source frameworks, allowing web developers to put them together in powerful toolkits for completing resource-demanding enterprise apps.
-

 Instagram4 years ago
Instagram4 years agoBuy IG likes and buy organic Instagram followers: where to buy them and how?
-

 Instagram4 years ago
Instagram4 years ago100% Genuine Instagram Followers & Likes with Guaranteed Tool
-

 Business5 years ago
Business5 years ago7 Must Have Digital Marketing Tools For Your Small Businesses
-

 Instagram4 years ago
Instagram4 years agoInstagram Followers And Likes – Online Social Media Platform