HTML
What is an SEO Friendly URLs and Best Permalink Structure for WordPress?
It means that the URLs should be human as well as search engine readable format or structure. SEO Friendly URLs are an important and also a key SEO factor.

In Search Engine Optimization, URLs Optimization is one of the important SEO factors. SEO Friendly URLs are an important and also a key SEO factor. Website URLs optimization is a need to make your website in SEO friendly.
Table of Contents
1. What is a URL?
URL stands for Uniform Resource Locator (Web Address), and it is used to specify the address location of the Web page.

2. SEO Friendly URLs
It means that the URLs should be human as well as search engine readable format or structure.
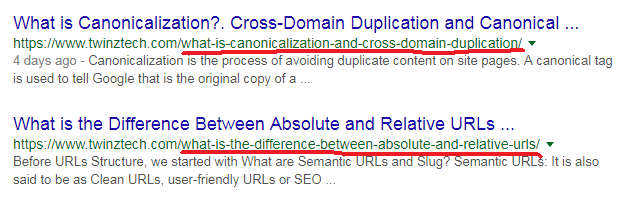
a) Example of SEO Friendly URLs in SERPs

Every page has a unique URL, The URL has two parts one is the domain name or (hostname) and the second one is the slug or basename of the page URL. The friendly URL describes that the page URL has keywords that easily understand the users and search engines. Such page URLs are said to SEO Friendly URLs, see the below example of SEO-friendly URLs.
https://www.twinztech.com/canonicalization-cross-domain-content-duplication/
Keeping URLs as simple, relevant, and accurate as possible is leading to getting both the users and search engines can easily understand.
3. Why do URLs matter for SEO?
- It Improves the User Experience (UX)
- It Improves Search Engine Rankings
- The URL becomes an anchor text
4. How to configure Permalinks in WordPress Dashboard
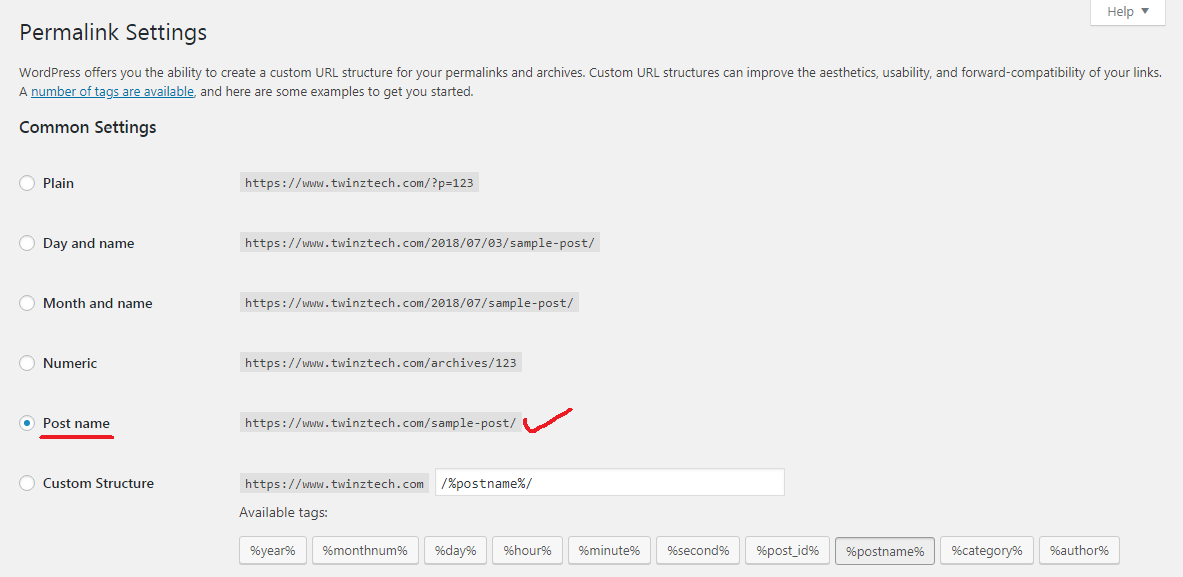
Configuring your Permalinks in WordPress Dashboard is very easy. WordPress has an SEO-friendly URL structure. On the WordPress site Dashboard » Settings » Permalinks screen, you can choose the “Post name” on Permalink Settings or Choose the custom structure and select the %postname% button on Available tags: and save the changes.
You can observe the below screenshot

5. Use SEO Yoast Plugins to Make Your URLs to SEO-Friendly
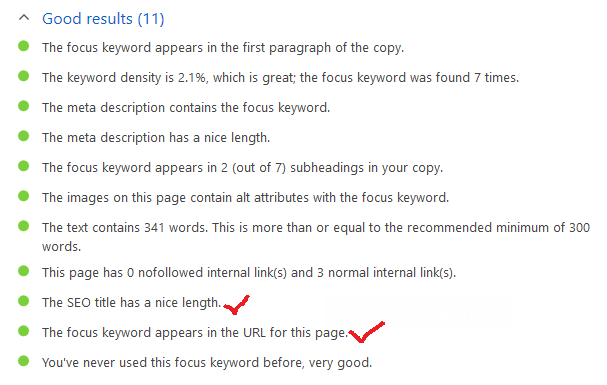
SEO Yoast Plugin will help to make SEO Friendly URLs. It gives the Analysis of the URLs for all pages. It gives the focus keyword option that will work well for your URL structure and makes Your URLs to SEO-Friendly.
You can observe the below screenshot

Helpful Resources:
1. 16 Best (free) AMP – (Accelerated Mobile Pages) WordPress Plugins
2. 16 Best Free SEO WordPress plugins for your Blogs & websites
3. What is an SEO Friendly URL and Best Permalink Structure for WordPress?
4. 16 Most Important On-Page SEO Factors To Boost Your Ranking Faster in Google
5. The 4 Types of SEO That You Should Know
6. How to Flushing the Rewrite Rules or URLs or permalinks in the WordPress Dashboard?
-

 Instagram5 years ago
Instagram5 years agoBuy IG likes and buy organic Instagram followers: where to buy them and how?
-

 Instagram5 years ago
Instagram5 years ago100% Genuine Instagram Followers & Likes with Guaranteed Tool
-

 Business6 years ago
Business6 years ago7 Must Have Digital Marketing Tools For Your Small Businesses
-

 Instagram5 years ago
Instagram5 years agoInstagram Followers And Likes – Online Social Media Platform















